Templates customization sample
This topic contains a step-by-step guide to solving a typical design customization task using templates.
Sample template customization: changing a layout of the mini shopping cart
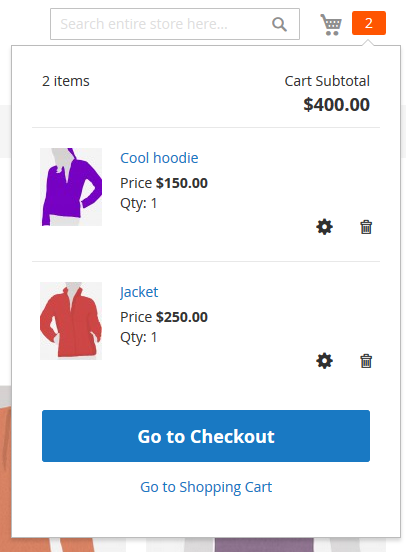
In the Magento basic Blank theme, in the mini shopping cart, products are listed under the Go to Checkout button, like following:

OrangeCo decided they want to change this and display the product list before the Go to Checkout button.
The template responsible for displaying the mini-shopping cart items and controls is <Magento_Checkout_module_dir>/view/frontend/web/template/minicart/content.html.
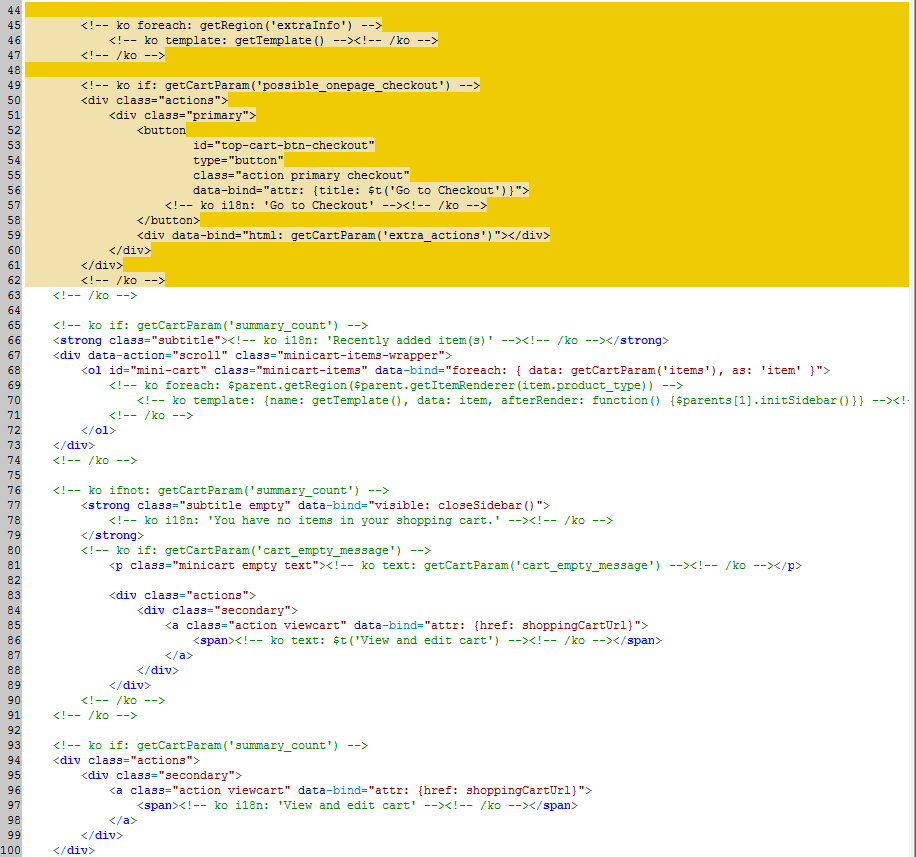
Here is the part of the code OrangeCo worked with:

They created a new Orange theme and copied the content.html to the theme directory:
app/design/frontend/OrangeCo/orange/Magento_Checkout/web/template/minicart/content.html.
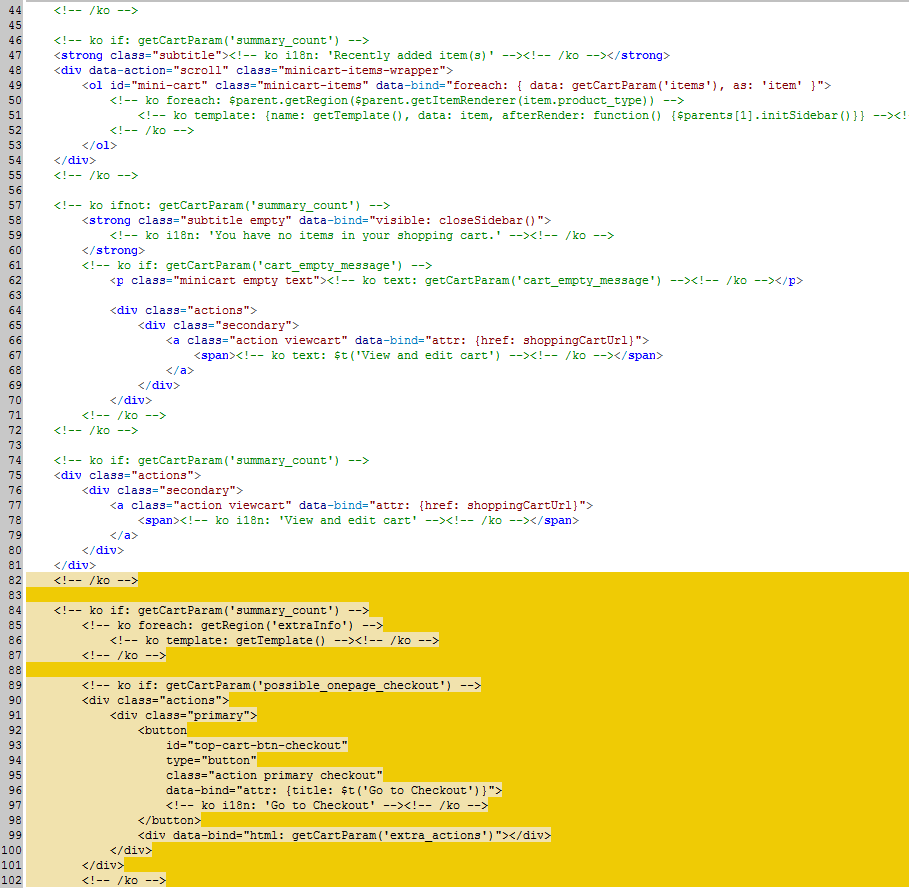
In their copy of the templates, they changed the order of the blocks as follows:

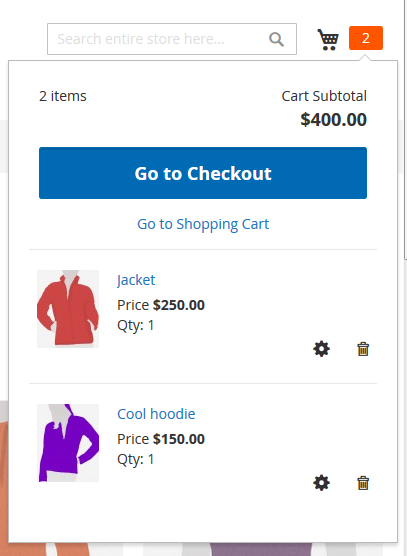
When the Orange theme was applied, the mini shopping cart with products looked like the following: