Final verification
Now that you’re using the default.vcl generated for you by Magento, you can perform some final verifications to make sure Varnish is working.
Verify HTTP response headers
Use curl or another utility to view HTTP response headers when you visit any Magento page in a web browser.
First, make sure you are using Magento’s developer mode; otherwise, you won’t see the headers.
For example,
1
curl -I -v --location-trusted 'http://192.0.2.55/magento2'
Important headers:
1
2
3
X-Magento-Cache-Control: max-age=86400, public, s-maxage=86400
Age: 0
X-Magento-Cache-Debug: MISS
This value is also acceptable: X-Magento-Cache-Debug: HIT.
Check page load times
If Varnish is working, any Magento page with cacheable blocks should load in less than 150ms. Examples of such pages are the front door and storefront category pages.
Use a browser inspector to measure page load times.
For example, to use the Chrome inspector:
- Access any cacheable Magento page in Chrome.
- Right-click anywhere on the page.
- From the pop-up menu, click Inspect Element
- In the inspector pane, click the Network tab.
- Refresh the page.
-
Scroll to the top of the inspector pane so you can see the URL of the page you are viewing.
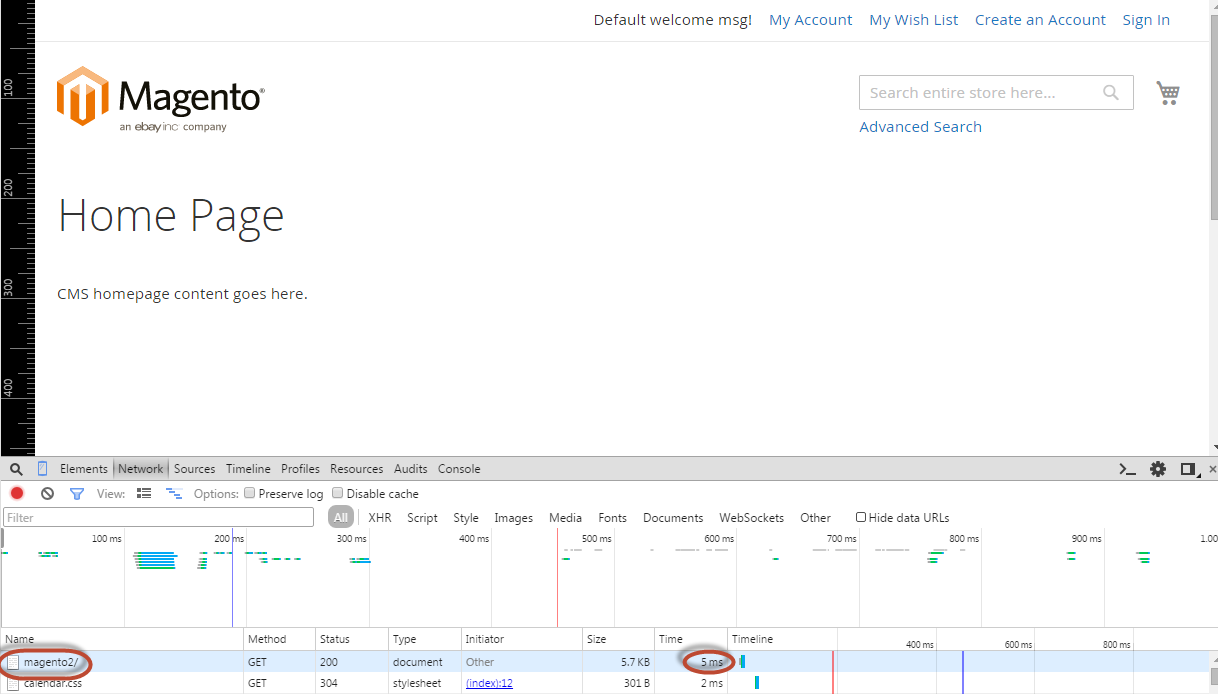
The following figure shows an example of loading the
magento2index page.

The page load time displays next to the page URL. In this case, the load time is 5 ms. This helps confirm that Varnish cached the page.
-
To view HTTP response headers, click the page URL (in the Name column).
You can view HTTP headers which are discussed in more detail in Verify HTTP response headers.
Verify the Magento cache
Make sure the <magento_root>/var/page_cache directory is empty:
- Log in to your Magento server, or switch to, the Magento file system owner.
-
Enter the following command:
1
rm -rf <magento_root>/var/page_cache/*
- Access one or more cacheable Magento pages.
-
Check the
var/page_cache/directory.If the directory is empty, congratulations! You successfully configured Varnish and Magento to work together!
- If you cleared the
var/page_cache/directory, restart Varnish.
If you encounter 503 (Backend Fetch Failed) errors, see Troubleshooting 503 (Service Unavailable) errors.
Related topics