Configure and use Varnish
Overview of the Varnish solution
Varnish Cache is an open source web application accelerator (also referred to as an HTTP accelerator or caching HTTP reverse proxy). Varnish stores (or caches) files or fragments of files in memory; this enables Varnish to reduce the response time and network bandwidth consumption on future, equivalent requests. Unlike web servers like Apache and nginx, Varnish was designed for use exclusively with the HTTP protocol.
Magento 2 supports Varnish 6.x
We strongly recommend you use Varnish in production. The built-in full-page caching (to either the file system or database) is much slower than Varnish, and Varnish is designed to accelerate HTTP traffic.
For more information about Varnish, see:
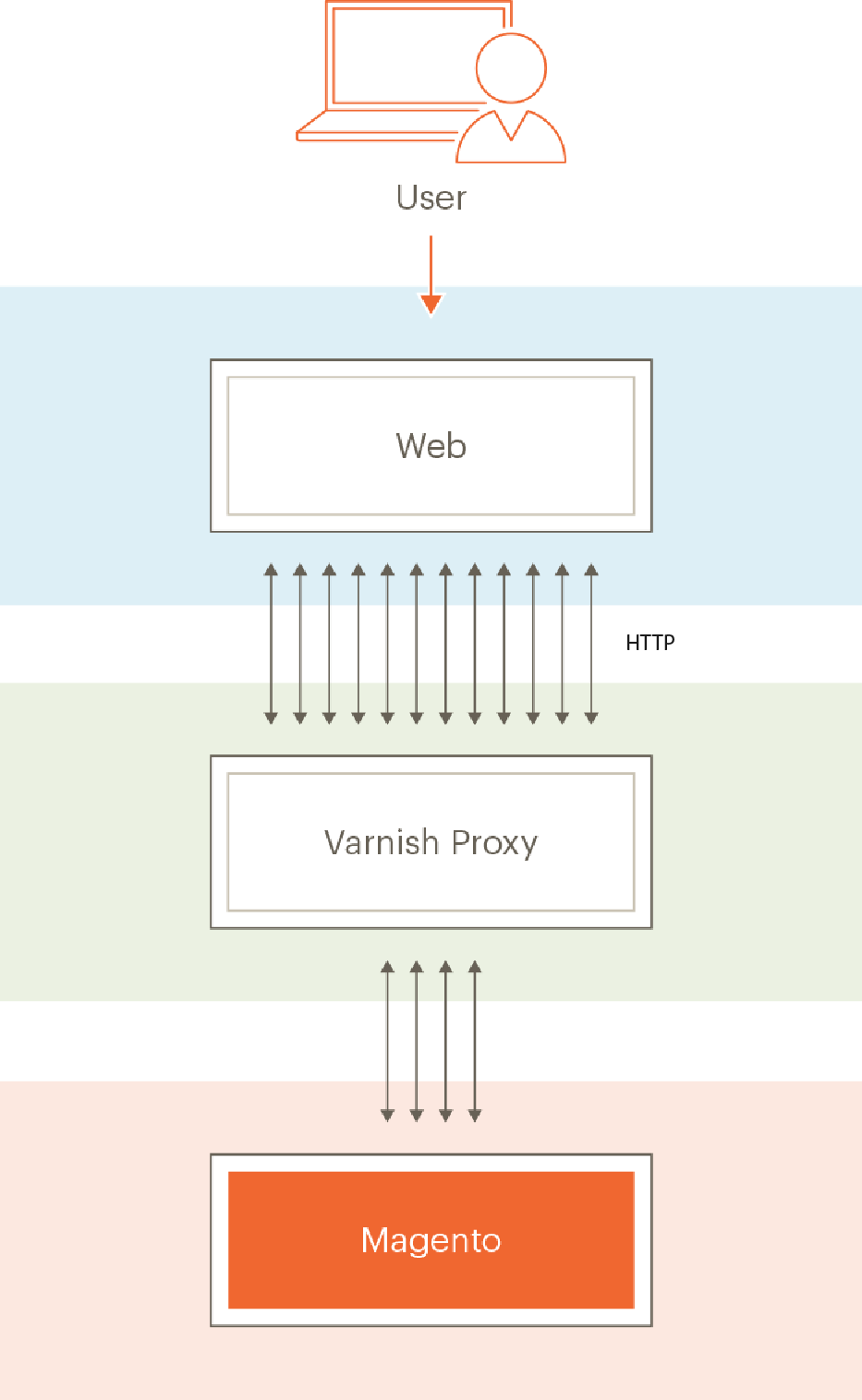
Varnish topology diagram
The following figure shows a basic view of Varnish in your Magento topology.

In the preceding figure, users’ HTTP requests over the internet result in numerous requests for CSS, HTML, JavaScript, and images (referred to collectively as assets). Varnish sits in front of the web server and proxies these requests to the web server.
As the web server returns assets, cacheable assets are stored in Varnish. Any subsequent requests for those assets are fulfilled by Varnish (meaning, the requests don’t reach the web server). Varnish returns cached content extremely quickly. The results are faster response times to return the content to users and a reduced number of requests that must be fulfilled by Magento.
Assets cached by Varnish expire at a configurable interval or are replaced by newer versions of the same assets. You can also clear the cache manually either using the Magento Admin or the magento cache:clean command.
Process overview
This topic discusses how to initially install Varnish with a minimal set of parameters and test that it works. Then you will export a Varnish configuration from the Magento Admin and test it again.
The process can be summarized as follows:
- Install Varnish and test it by accessing any Magento page to see if you are getting HTTP response headers that indicate Varnish is working.
- Install the Magento software and use the Magento Admin to create a Varnish configuration file.
- Replace your existing Varnish configuration file with the one generated by the Admin.
-
Test everything again.
If there is nothing in your
<magento_root>/var/page_cachedirectory, you have successfully configured Varnish with Magento!
- Except where noted, you must enter all commands discussed in this topic as a user with
rootprivileges. - This topic is written for Varnish on CentOS and Apache 2.4. If you are setting up Varnish in a different environment, some commands may be different. Consult Varnish documentation for more information.
Known issues
We know of the following issues with Varnish:
-
As an alternative, use SSL termination or an SSL termination proxy.
-
If you manually delete the contents of the
<magento_root>/var/cachedirectory, you must restart Varnish. -
Possible error installing Magento:
1 2 3 4
Error 503 Service Unavailable Service Unavailable XID: 303394517 Varnish cache serverIf you experience this error, edit
default.vcland add a timeout to thebackendstanza as follows:1 2 3 4 5
backend default { .host = "127.0.0.1"; .port = "8080"; .first_byte_timeout = 600s; }
Related topics