Static content deployment strategies
Static content deployment (SCD) has a significant impact on the store deployment process that depends on how much content to generate—such as images, scripts, CSS, videos, themes, locales, and web pages—and when to generate the content. For example, the default strategy generates static content during the deploy phase when the site is in maintenance mode; however, this deployment strategy takes time to write the content directly to the mounted pub/static directory. You have several options or strategies to help you improve the deployment time depending on your needs.
Optimize JavaScript and HTML content
You can use bundling and minification to build optimized JavaScript and HTML content during static content deployment.
Bundle JavaScript files
Javascript bundling is an optimization technique you can use to reduce the number of server requests for JavaScript files.
For Magento Commerce Cloud projects, you can use the Magento Baler extension to scan generated JavaScript code and create an optimized JavaScript bundle during the build process. Deploying the optimized bundle to your site can reduce the number of network requests when loading your site and improve page load times.
Before you can use Baler, you must install the Baler extension and configure your project.
To install Baler and configure your project:
-
Use the following Baler extension information to install the Baler extension in a development branch.
1 2
module name: magento/module-baler repository: https://github.com/magento/m2-baler
-
In the same environment, update the
config.phpproject configuration file with the following settings:config.php1 2 3 4 5 6 7 8 9 10 11 12
'system' => [ 'default' => [ 'dev' => [ 'js' => [ 'merge_files' => '0', 'minify_files' => '0', 'enable_js_bundling' => '0', 'enable_baler_js_bundling' => '1', ], ], ], ],
If you do not have a copy of the
config.phpfile in your development branch, see Recommended procedure to manage your settings to learn how to generate and use this file to manage Magento store configuration for Cloud projects. -
Update your
.magento.env.yamlenvironment configuration file to enable theSCD_USE_BALERoption during the build process..magento.env.yaml1 2 3
stage: build: SCD_USE_BALER: true
-
In the
.magento.app.yamlfile, update thehooksconfiguration to install the Node Version Manager (nvm) and the Node version that Baler requires..magento.app.yaml1 2 3 4 5 6 7 8 9 10 11 12
hooks: build: | set -e unset NPM_CONFIG_PREFIX curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.35.2/install.sh | dash export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" nvm install --lts=dubnium php ./vendor/bin/ece-tools build:generate php ./vendor/bin/ece-tools build:transfer
-
Add, commit, and push your code changes.
1
git add -A1
git commit -m "Install and configure Baler for Javascript bundling"
1
git push origin <branch-name>
Minify content
You can improve the SCD load time during the deployment process if you skip copying the static view files in the var/view_preprocessed directory and generate minified HTML when requested. You can activate this by setting the SKIP_HTML_MINIFICATION global environment variable to true in the .magento.env.yaml file.
Beginning with the ece-tools package version 2002.0.13, the default value for the SKIP_HTML_MINIFICATION variable is set to true.
You can save more deployment time and disk space by reducing the amount of unnecessary theme files. For example, you can deploy the magento/backend theme in English and a custom theme in other languages. You can configure these theme settings with the SCD_MATRIX environment variable.
Choosing a deploy strategy
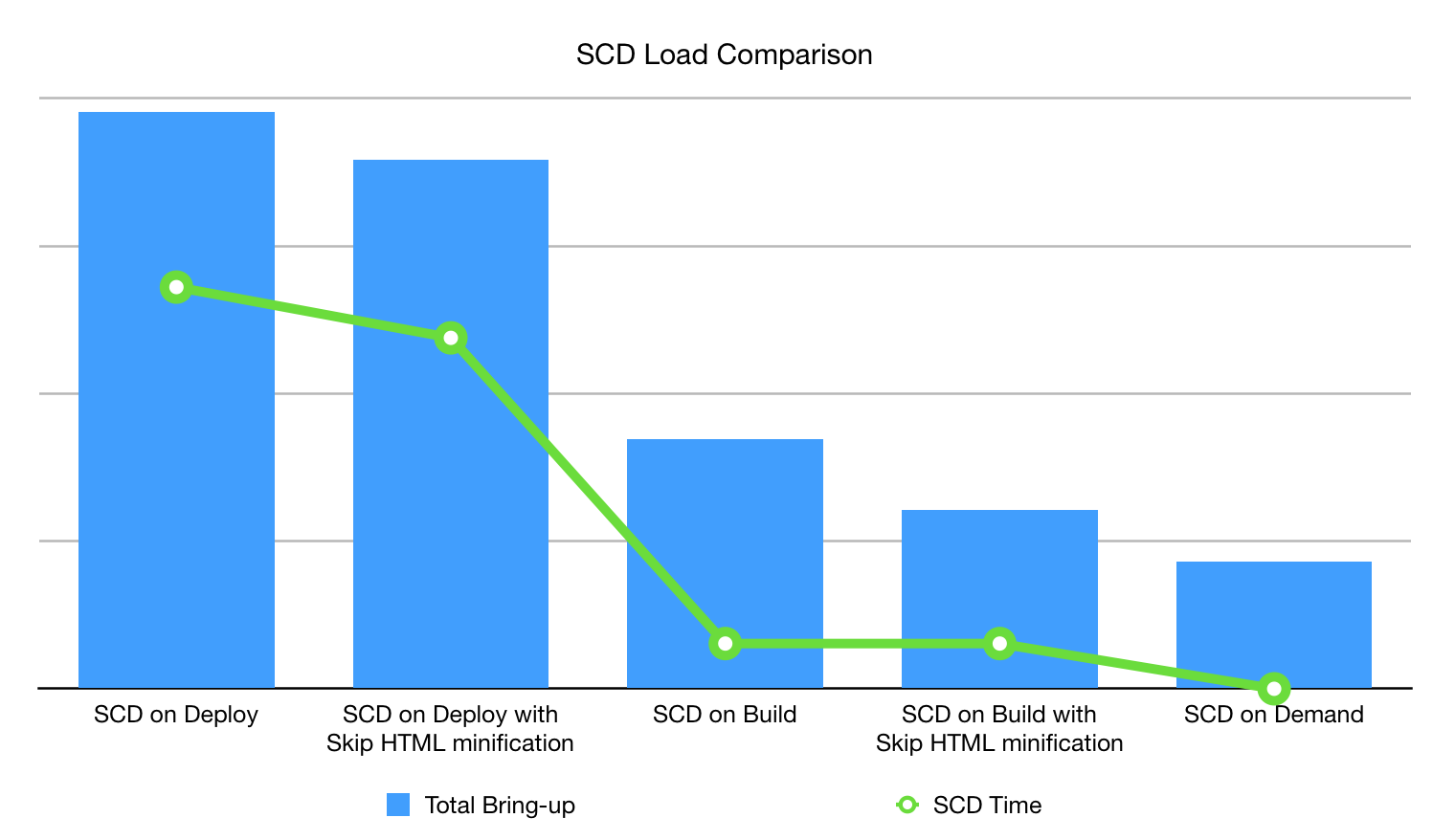
Deployment strategies differ based on whether you choose to generate static content during the build phase, the deploy phase, or on-demand. As seen in the following chart, generating static content during the deploy phase is the least optimal choice. Even with minified HTML, each content file must be copied to the mounted ~/pub/static directory, which can take a long time. Generating static content on demand seems like the optimal choice, but if the content file does not exist in the cache, it generates at the moment it is requested, which adds load time to the user experience; therefore, generating static content during the build phase is the most optimal.

Setting the SCD on build
Generating static content during the build phase with minified HTML is the optimal configuration for zero-downtime deployments, also known as the ideal state. Instead of copying files to a mounted drive, it creates a symlink from the ./init/pub/static directory.
Generating static content requires access to themes and locales. Magento stores themes in the file system, which is accessible during the build phase; however, Magento stores locales in the database. The database is not available during the build phase. In order to generate the static content during the build phase, you must use the config:dump command in the ece-tools package to move locales to the file system. It reads the locales and saves them in the app/etc/config.php file.
To configure your project to generate SCD on build:
-
Log in to your Cloud environment using SSH and move locales to the file system, then update the
config.phpfile. -
The
.magento.env.yamlconfiguration file should contain the following values:- SKIP_HTML_MINIFICATION is
true - SKIP_SCD on build stage is
false - SCD_STRATEGY is
compact
- SKIP_HTML_MINIFICATION is
-
Verify configuration of the Post-deploy hook in the
.magento.app.yamlfile. -
Verify your settings by running the Smart wizard for the ideal state.
1
php ./vendor/bin/ece-tools wizard:ideal-state
Setting the SCD on demand
Generating SCD on demand is optimal for a development workflow in the Integration environment. It decreases deployment time so that you can quickly review your implementations and run integration tests. Enable the SCD_ON_DEMAND environment variable in the global stage of the .magento.env.yaml file. The SCD_ON_DEMAND variable overrides all other configurations related to SCD and clears existing content from the ~/pub/static directory.
When using the SCD on-demand strategy, it helps to preload the cache with pages you expect to request, such as the home page. Add your list of expected pages in the WARM_UP_PAGES environment variable in the post-deploy stage of the .magento.env.yaml file.
Do not use the SCD on-demand strategy in the Production environment.
Skipping SCD
In some cases you could choose to skip generating static content completely. You can set the SKIP_SCD environment variable in the global stage to ignore other configurations related to SCD. This does not affect existing content in the ~/pub/static directory.