Example of managing system-specific settings
Configuration management exports your configurations to a file for pushing across your environments. This file, config.php, keeps your configurations consistent across all environments, decreases downtime by moving static deploy to build, and much more. This information details an example for configuring your settings, exporting the file, and deploying it.
This example shows how to use the recommended procedure for managing the configuration:
- Enter your configurations in your Integration environment Admin panel.
- Create
config.phpand transfer it to your local system. - Push
config.phpto the branch and Integration environment. - Verify your settings are not editable in the Admin panel. Any configurations exported to
config.phpmake those fields in the Admin panel read-only and disabled for edits. -
Update and modify configurations again in Integration, update the file, and check it into Git:
- Change configuration settings on the Integration environment.
- To add new configurations, run the command to create
config.phpagain. New configurations are appended to the file. - To remove or edit existing configurations, manually edit the file.
- Commit and push to Git.
For example, you may want to set the following settings:
- Disable locale and static file optimization settings in your Integration environment
- Enable static file optimization in Staging and Production environments
- Configure Fastly in Staging and Production with specific credentials for each
Static file optimization means merging and minifying JavaScript and Cascading Style Sheets, and minifying HTML templates.
Prerequisites
To complete these configuration management tasks, you need the following:
- Minimum a project reader role with environment administrator privileges
- Magento Admin panel URL and credentials for Integration, Staging, and Production environments
-
Push all updated code to your Integration environment:
- For Starter: To an Integration branch and environment
- For Pro: To the Integration
masterbranch and environment
Configure Magento through the Integration Admin panel
In the Integration environment, you can log in to the Magento Admin panel to modify system configuration settings for stores, websites, modules or extensions, static file optimization, and system values related to static content deployment. See Configuration data.
To change locale and static file optimization settings:
- Log in to the Integration environment Admin panel. You can access this URL through the Project Web Console.
- Navigate to Stores > Settings > Configuration > General > General.
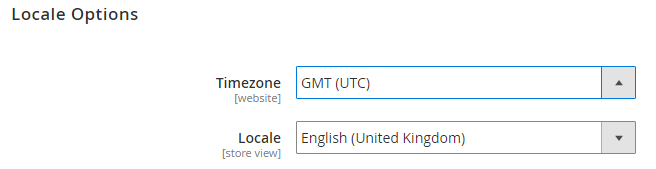
- In the right pane, expand Locale Options.
-
From the Locale list, change the locale. You can change it back later.

- Click Save Config.
- In the left navigation pane, click Advanced > Developer.
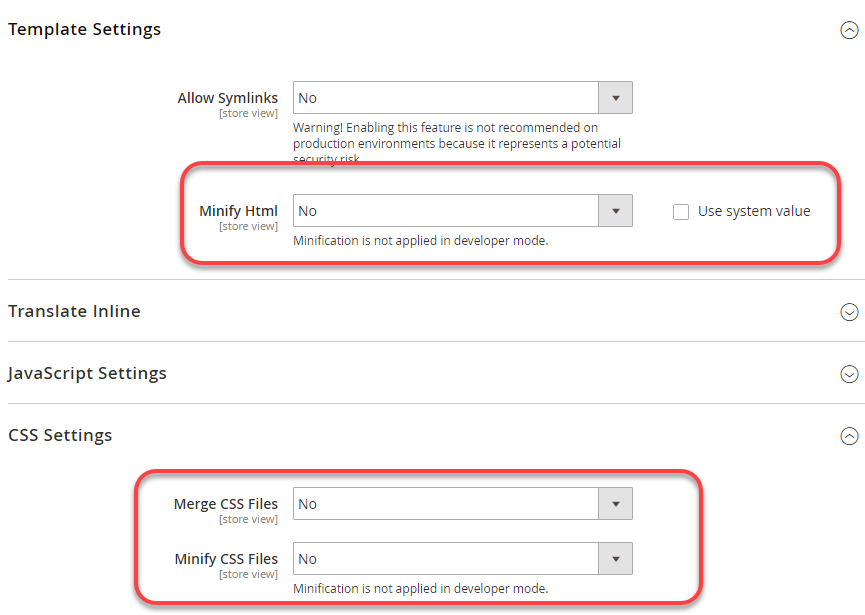
- In the right pane, expand Template Settings.
- Clear the Use default value checkbox next to the Minify Html list.
- From the Minify Html list, click No.
- In the right pane, expand CSS Settings.
- From the Merge CSS Files list, click No.
-
From the Minify CSS Files list, click No.

- Click Save Config.
- If prompted, flush the Magento cache.
- Log out of the Magento Admin.
Export values and transfer config.php to your local system
This step creates and transfers the config.php configuration file on the Integration environment using a command you run on your local machine.
This procedure corresponds to step 2 in the recommended procedure. After you create config.php, transfer it to your local system so you can add it to Git.
To create and transfer config.php:
-
On your local system, find the integration server’s SSH URL.
1
magento-cloud environment:ssh --pipe -
Create
config.phpon the integration server.1
ssh <SSH URL> "php vendor/bin/ece-tools config:dump"For example,
1
ssh itnu84v4m4e5k-master-ouhx5wq@ssh.us.magentosite.cloud "php vendor/bin/ece-tools config:dump" - If you haven’t done so already, change to the project root directory.
-
Transfer
config.phpto your local system.1
rsync <SSH URL>:app/etc/config.php ./app/etc/config.php
The following snippet from config.php shows an example of changing the default locale to en_GB and changing static file optimization settings:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
'general' => [
'locale' => [
'code' => 'en_GB',
'timezone' => 'UTC',
],
... more ...
'dev' => [
'template' => [
'allow_symlink' => '0',
'minify_html' => '0',
],
'js' => [
'merge_files' => '0',
'enable_js_bundling' => '0',
'minify_files' => '0',
],
'css' => [
'merge_css_files' => '0',
'minify_files' => '0',
],
... more ...
Push and deploy config.php to environments
Now that you’ve created config.php and transferred it to your local system, commit it to Git and push it to your environments. This procedure corresponds to step 3 and 4 in the recommended procedure.
The following command adds, commits, and pushes to master:
1
git add app/etc/config.php && git commit -m "Add system-specific configuration" && git push origin master
Complete code deployment to Staging and Production. For Starter, you push to staging and master branches. For Production, you will need to SSH into your environments and push. For details on deployment commands, see Deploy your store.
Wait for deployment to complete in all environments.
Verify your configuration changes
After you push config.php to your environments, any values you changed should be read-only in the Magento Admin. In this example, the modified default locale and static file optimization settings should not be editable in the Magento Admin. These configuration settings are set in config.php.
To verify your configuration changes:
- If you haven’t done so already, log out of the Magento Admin in one of the environments.
- Log back in to the Magento Admin.
- Click Stores > Settings > Configuration > General > General.
-
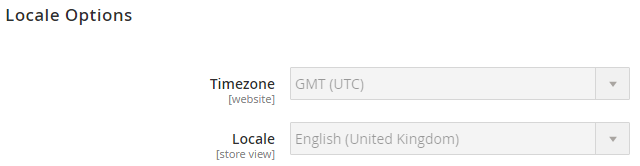
In the right pane, expand Locale Options.
Notice several fields cannot be edited, as shown in the following sample. These configuration settings are maintained by
config.php.
- In the left navigation pane, click Advanced > Developer.
-
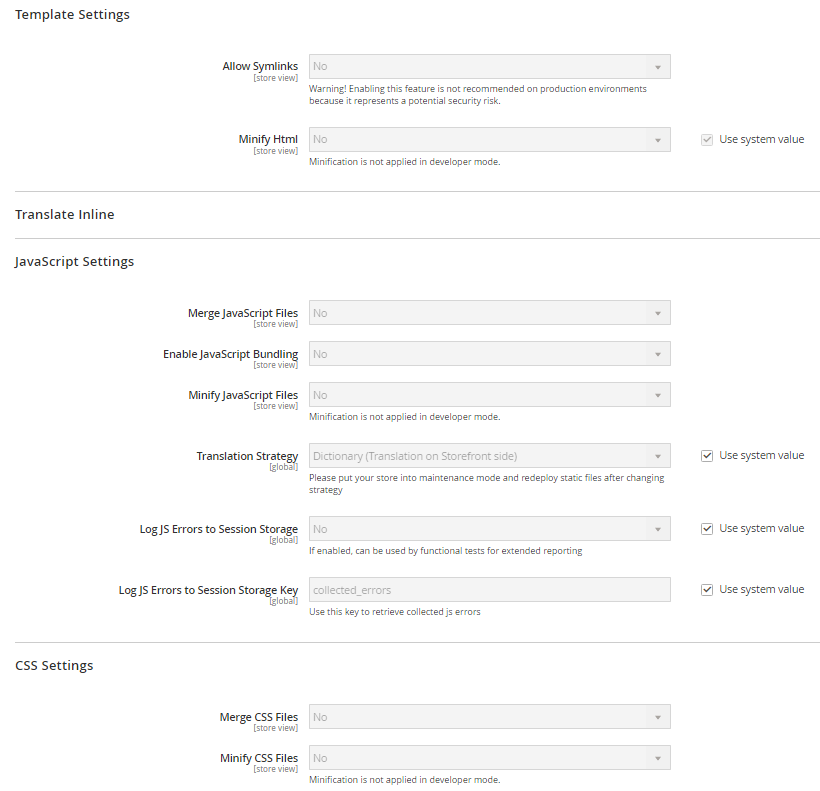
In the right pane, expand Template Settings, JavaScript Settings, and CSS Settings.
Notice several fields cannot be edited, as shown in the following sample. These configuration settings are maintained by
config.php.
- Log out of the Magento Admin.
Change and update system-specific configuration settings
If you need to modify any of these settings and update config.php, you will need to modify the file manually with a text editor. After completing edits or removals, you can push it to Git following the previous steps.
To add new configurations, modify your Integration environment and run the command again to generate the file. Any new configurations are appended to the code in the file. Push it to Git following the previous steps.
For an overview, see the recommended procedure.
For this example, we’ll modify static file optimization settings and add a new setting for JavaScript.
Add new configurations in Integration
To add additional configuration values in the Integration environment Magento Admin. For this example, we are merging JavaScript files.
- If you haven’t done so already, log out of the Integration Admin.
- Log in to the Integration Admin.
- Click Stores > Settings > Configuration > Advanced > Developer.
- In the right pane, expand JavaScript Settings.
- From the Merge JavaScript Files list, click Yes.
- Click Save Config.
- If prompted, flush the Magento cache.
- Log out of the Magento Admin.
Run the config.php command
By running the command again for php vendor/bin/ece-tools config:dump, the new configuration is appended to the file.
-
On your local system, find the integration server’s SSH URL.
1
magento-cloud environment:ssh --pipe -
Run the
config.phpcreation command again on the Integration server.1
ssh <SSH URL> "php vendor/bin/ece-tools config:dump"For example,
1
ssh itnu84v4m4e5k-master-ouhx5wq@ssh.us.magentosite.cloud "php vendor/bin/ece-tools config:dump" - If you haven’t done so already, change to the project root directory.
-
Transfer
config.phpto your local system.1
rsync <SSH URL>:app/etc/config.php ./app/etc/config.php
Edit config.php with new settings
On your local, use a text editor to edit the updated app/etc/config.php file. Edit these settings to enable minifying for JavaScript, HTML, and CSS files.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
'dev' => [
'template' => [
'allow_symlink' => '0',
'minify_html' => '0',
],
... more ...
'js' => [
'merge_files' => '0',
'enable_js_bundling' => '0',
'minify_files' => '0',
],
'css' => [
'merge_css_files' => '0',
'minify_files' => '0',
],
To modify settings to allow minification, edit '0' to '1' for 'minify_html' and each 'minify_files' option:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
'dev' => [
'template' => [
'allow_symlink' => '0',
'minify_html' => '1',
],
... more ...
'js' => [
'merge_files' => '0',
'enable_js_bundling' => '0',
'minify_files' => '1',
],
'css' => [
'merge_css_files' => '0',
'minify_files' => '1',
],
Save the changes to the file.
Push the changes to Git
To push your changes, enter the following command:
1
git add app/etc/config.php && git commit -m "Add system-specific configuration and edit settings" && git push origin master
Wait for deployment to complete.
Repeat the deployment process for pushing the code to all environments.