GitLab integration
You can configure a GitLab repository to automatically build and deploy an environment when you push code changes. This integration synchronizes your GitLab repository with your Magento Commerce Cloud account.
We strongly recommend using a private repository for your Magento Commerce Cloud project to protect any proprietary information or development work, such as extensions and sensitive configurations.
This integration enables you to:
- Create a new environment when you create a branch
- Redeploy the environment when you merge a pull request
- Delete the environment when you delete the branch
You must obtain a GitLab token and a webhook to continue the process.
Prerequisites
- Administrator access to the Magento Commerce Cloud project
magento-cloudCLI tool in your local environment- A GitLab account
- A GitLab personal access token with write-access to the GitLab repository, selected scopes must be at least:
apiandread_repository.
Prepare your repository
You need to clone your Magento Commerce Cloud project from an existing environment and migrate the project branches to a new, empty GitLab repository, preserving the same branch names. It is critical to retain an identical Git tree, so that you do not lose any existing environments or branches in your Magento Commerce Cloud project.
-
From the terminal, log in to your Magento Commerce Cloud project.
1
magento-cloud login
-
List your projects and copy the project ID.
1
magento-cloud project:list
-
Clone the project to your local environment.
1
magento-cloud project:get <project-ID>
-
Add your GitLab repository as a remote (assuming GitLab is used in its SaaS version).
1
git remote add origin git@gitlab.com:<user-name>/<repo-name>.git
-
Delete the default
magentoremote.1
git remote remove magento
-
Verify that you added the GitLab remote correctly.
1
git remote -vYou should see the following:
1 2
origin git@gitlab.com:<user-name>/<repo-name>.git (fetch) origin git@gitlab.com:<user-name>/<repo-name>.git (push)
-
Push the project files to your new GitLab repository. Remember to keep all branch names the same.
1
git push -u origin masterIf you are starting with a new GitLab repository, you may have to use the
-foption, because the remote repository does not match your local copy. -
Verify that your GitLab repository contains all of your project files.
Enable the GitLab integration
Use the magento-cloud integration command to enable the GitLab integration, and get the Payload URL for the GitLab webhook to send updates from GitLab to your Magento Commerce Cloud project.
1
magento-cloud integration:add --type=gitlab --project=<project-ID> --token=<your-GitLab-token> [--base-url=<GitLab-url> --server-project=<GitLab-project> --build-merge-requests={true|false} --merge-requests-clone-parent-data={true|false} --fetch-branches={true|false} --prune-branches={true|false}]
<project-ID>—Your Magento Commerce Cloud project ID<your-GitLab-token>—The personal access token you generated for GitLab--base-url-URL of GitLab (https://gitlab.com/ if GitLab is used in its SaaS version)--server-project-Project name in GitLab (part after the base url)--build-merge-requests-—An optional parameter that instructs Magento Commerce Cloud to build a new environment for each and every merge requests (trueby default)--merge-requests-clone-parent-data-—An optional parameter that instructs Magento Commerce Cloud to clone the parent environment’s data for merge requests (trueby default)--fetch-branches—An optional parameter that causes Magento Commerce Cloud to fetch all branches from the remote (as inactive environments) (trueby default)--prune-branches—An optional parameter that instructs Magento Commerce Cloud to delete branches that do not exist on the remote (trueby default)
The magento-cloud integration command overwrites _all_ code in your Magento Commerce Cloud project with the code from your GitLab repository. This includes all branches, including the Production branch. This action happens instantly and cannot be undone. As a best practice, it is very important to clone all of your branches from your Magento Commerce Cloud project and push them to your GitLab repository before adding the GitLab integration.
To enable the GitLab integration:
-
From the terminal, add the GitLab integration to your Magento Commerce Cloud project:
1
magento-cloud integration:add --type gitlab --project=3txxjf32gtryos --token=qVUfeEn4ouze7A7JH --base-url=https://gitlab.com/ --server-project=my-agency/project-name --build-merge-requests=false --merge-requests-clone-parent-data=false --fetch-branches=true --prune-branches=true
-
When prompted, enter “Y” to add the integration.
1 2 3
Warning: adding a 'gitlab' integration will automatically synchronize code from the external Git repository. This means it can overwrite all the code in your project. Are you sure you want to continue? [y/N] y -
Copy the Hook URL displayed by the return output.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
Hook URL: https://eu-3.magento.cloud/api/projects/3txxjf32gtryos/integrations/eolmpfizzg9lu/hook Created integration eolmpfizzg9lu (type: gitlab) +----------------------------------+---------------------------------------------------------------------------------------+ | Property | Value | +----------------------------------+---------------------------------------------------------------------------------------+ | id | eolmpfizzg9lu | | type | gitlab | | token | ****** | | base_url | https://gitlab.com/ | | project | my-agency/project-name | | fetch_branches | true | | prune_branches | true | | build_merge_requests | false | | merge_requests_clone_parent_data | false | | hook_url | https://eu-3.magento.cloud/api/projects/3txxjf32gtryos/integrations/eolmpfizzg9lu/hook | +----------------------------------+---------------------------------------------------------------------------------------+
Add the webhook in GitLab
In order to communicate events —such as a push or merge requests— with your Cloud Git server, you need to create a webhook for your GitLab repository
-
In your GitLab repository, click the Settings tab.
-
In the left navigation bar, click Webhooks.
-
In the Webhooks form, edit the following fields:
- URL: Enter the
Hook URLreturned when you enabled the GitLab integration. - Secret Token: Enter a verification secret if needed.
- Trigger: Check
Merge request eventsand/orPush eventsdepending on your needs - Enable SSL verification: You must select this option
- URL: Enter the
-
Click Add webhook.
Test the integration
To verify that the integration works, make a change in the GitLab repository and use the magento-cloud CLI to pull the change into the local environment or just merge a request in GitLab. See Test the integration.
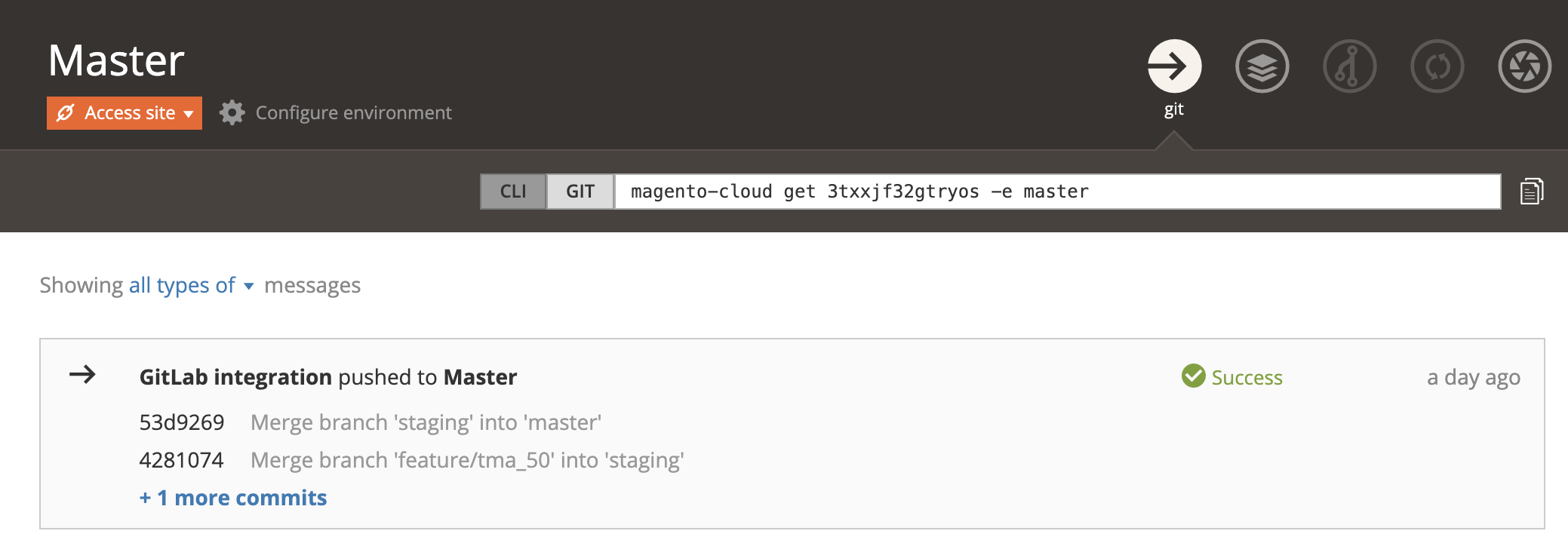
If the integration succeeds, the Project Web Interface shows the GitLab commit message and the status of the Cloud deployment:

Create a new Cloud branch
Use the Magento Cloud CLI environment:push command to create and activate a new environment. See Create a new Cloud branch.
Remove the integration
Use the Magento Cloud CLI integration:delete command to remove the integration. See Remove the integration.