How to use Page Builder for product attributes
Magento Commerce only
The Page Builder module is compatible with all product attribute fields that use an input of type text.
If your module creates a custom product attribute as a feature, you can change the input of that attribute to Page Builder.
For example, the following code creates a new product attribute called “Sample Field” with a default input type of textarea.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
use Magento\Catalog\Setup\CategorySetup;
use Magento\Catalog\Setup\CategorySetupFactory;
use Magento\Framework\Setup\ModuleDataSetupInterface;
...
$categorySetup = $this->categorySetupFactory->create(['setup' => $this->moduleDataSetup]);
$attributeSetId = $categorySetup->getDefaultAttributeSetId(\Magento\Catalog\Model\Product::ENTITY);
$categorySetup->addAttributeGroup(
\Magento\Catalog\Model\Product::ENTITY,
$attributeSetId,
'Sample Field',
115
);
$categorySetup->addAttribute(
\Magento\Catalog\Model\Product::ENTITY,
'sample_field',
[
'type' => 'text',
'label' => 'Sample Field',
'input' => 'textarea',
'source' => \Magento\Catalog\Model\Product\Attribute\Source\Layout::class,
'required' => false,
'sort_order' => 10,
'global' => \Magento\Eav\Model\Entity\Attribute\ScopedAttributeInterface::SCOPE_STORE,
'group' => 'Content',
'is_used_in_grid' => true,
'is_visible_in_grid' => false,
'is_filterable_in_grid' => false,
'is_visible_on_front' => true,
'default' => 'Hello World'
]
);
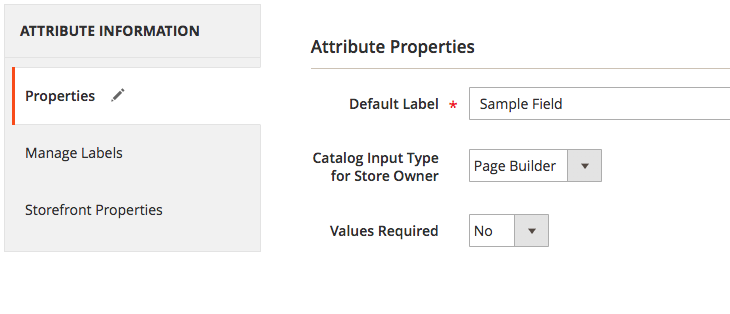
The following steps change a custom product attribute’s input type to Page Builder using the Admin UI:
- On the Admin sidebar, click Stores.
- Under Attributes, click on Product.
- Select the target custom product attribute. You may have to use the search function or increase the amount displayed on the page to find it.
-
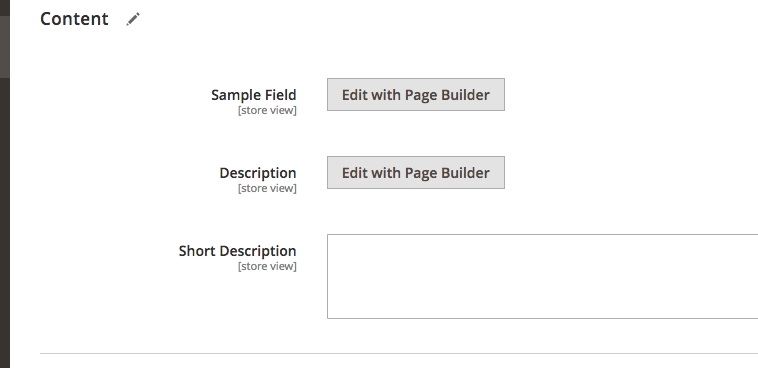
Under Attribute Properties, select Page Builder for Catalog Input Type for Store Owner.

WYSIWYG form fields configuration
All form fields that use the WYSIWYG UI Component are compatible with the Page Builder module.
The following configuration settings in your module’s UI Component configuration file affect how a form field interacts with the Page Builder module:
pagebuilder_button
The pagebuilder_button configuration determines the appearance of the Page Builder editor.
When this configuration is set to true, a button replaces the input field on the form.
This button launches the Page Builder editor in Full Screen Mode when clicked.
Use this feature to save space on forms with multiple fields.

When this configuration is not specified or set to false, the Page Builder editor appears inline on the form.
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
<field name="message" sortOrder="10" formElement="wysiwyg" template="ui/form/field">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">page</item>
<item name="wysiwygConfigData" xsi:type="array">
<item name="pagebuilder_button" xsi:type="boolean">false</item>
...
</item>
</item>
</argument>
...
</field>
...
is_pagebuilder_enabled
When the Page Builder module is enabled, all form fields that use the WYSIWYG UI Component automatically switch to Page Builder.
To prevent your form field from switching or using Page Builder, set the is_pagebuilder_enabled configuration to false.
Example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
<field name="message" sortOrder="10" formElement="wysiwyg" template="ui/form/field">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">page</item>
<item name="wysiwygConfigData" xsi:type="array">
<item name="is_pagebuilder_enabled" xsi:type="boolean">false</item>
...
</item>
</item>
</argument>
...
</field>
...